Maximising Website User Experience: Best Practices in Web Design and Development
In today’s digital landscape, no matter what the size or industry of your business, user experience (UX) plays a pivotal role in the success of any website. For small and medium-sized businesses (SMBs) in Hastings, having an exceptional website that maximises user experience is essential for attracting and retaining customers.
In this blog post, we will explore the best practices in web design and development that can help SMBs create websites that leave a lasting impression on their visitors. Whether you are building your first website or looking to enhance your existing one, these tips will guide you towards maximising user experience and achieving your business goals. As a leading Hastings-based web design and development agency, Gold Pebble is here to support you throughout the process.
Understanding User Experience (UX)
User experience refers to the overall experience users have when interacting with a website. A positive user experience is crucial for SMBs as it leads to increased engagement, higher conversions, and customer loyalty. By prioritising UX, businesses can create websites that are intuitive, user-friendly, and provide value to their target audience.
UX encompasses the overall experience that users have when interacting with a website. It involves various elements such as usability, accessibility, visual design, navigation, and content. Understanding the importance of UX and implementing best practices can bring numerous benefits to your business website. Let’s explore some key elements of UX and their business benefits.

Usability
Usability focuses on making your website easy to use and navigate. By considering usability in web design, you create an intuitive and user-friendly interface. This allows visitors to find what they need quickly and easily. Intuitive navigation, clear menu structures, and search functionality contribute to a positive user experience. The business benefits include increased engagement, longer visit durations, higher conversions, and reduced bounce rates.
Accessibility
Accessibility ensures that your website is usable by people with disabilities or impairments. It involves incorporating features that assist users with visual, auditory, motor, or cognitive disabilities. A website that is accessible to all users demonstrates inclusivity and widens your potential audience. Additionally, it can improve your website’s Search Engine Optimisation (SEO)! By adhering to accessibility guidelines and making your content more discoverable you can provide a better UX for your visitors.
Visual Design
Visual design involves the aesthetic aspects of your website, including layout, colours, typography, and imagery. A visually appealing design creates a positive first impression and engages users. Consistent branding and an attractive visual interface help establish credibility and trust with your audience. By aligning your visual design with your brand identity, you enhance recognition and strengthen brand perception.
Navigation
Navigation plays a critical role in guiding users through your website. A well-designed navigation structure ensures that visitors can easily find the information they are looking for. Clear menus, logical hierarchy, and intuitive labels enable smooth navigation and improve the overall user experience. By providing an effortless browsing experience, you can keep users engaged, encourage exploration of your content, and drive conversions.
Content
Compelling and well-structured content is vital for engaging visitors and delivering your brand message effectively. By understanding your target audience and their needs, you can create content that resonates with them. Well-written copy, informative product descriptions, and engaging storytelling enhance user experience and encourage users to take desired actions. Quality content also contributes to better search engine rankings and increases organic traffic to your website.
Where does UX make a difference to my site?
Considering these elements of UX in different areas of your website is crucial:
| Where does UX make the most impact | What should my UX be focusing on and why? |
|---|---|
| Homepage | Create a visually appealing and engaging homepage that introduces your brand, highlights key offerings, and provides clear navigation options. |
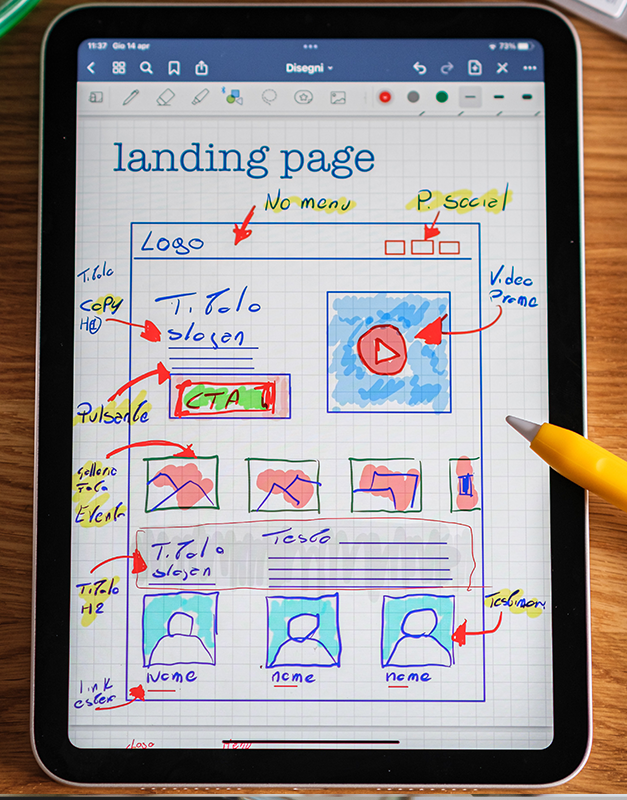
| Landing Pages | Design landing pages with a clear purpose, focused content, and strong calls-to-action to maximise conversions. |
| Product/Service Pages | Ensure these pages provide detailed information, high-quality visuals, and persuasive content to drive conversions and answer customer questions. |
| Checkout Process | Optimise the checkout process to be seamless, intuitive, and user-friendly, reducing cart abandonment and increasing conversion rates. |
| Contact and Support | Make it easy for users to contact you and provide prompt customer support, fostering trust and enhancing user satisfaction. |
By prioritising user experience elements throughout your website, you create a positive and memorable online experience for your visitors. This, in turn, leads to increased engagement, customer satisfaction, brand loyalty, and ultimately, business growth.
Responsive Web Design
With the rise of mobile browsing, having a responsive website design is paramount. A responsive design ensures that your website adapts seamlessly to different devices and screen sizes. This means you provide an optimal viewing experience for all users irrespective of technology. This mobile-friendliness not only improves user experience but also boosts search engine rankings, driving more organic traffic to your site.
In today’s mobile-centric world, responsive web design has become essential for businesses. Responsive web design ensures that your website adapts and delivers an optimal viewing experience across various devices and screen sizes, including desktops, laptops, tablets, and smartphones. Let’s delve deeper into the benefits of responsive web design and where to consider its application within a website.

Improved Search Engine Visibility
Search engines prioritise mobile-friendly websites in their search results. They do this to provide the best user experience to their users, whatever the tech they are browsing on. By having a responsive website, you improve your chances of ranking higher in search engine results pages (SERPs). This in turn leads to increased visibility and more organic traffic. With a single responsive website that caters to both desktop and mobile users, you also avoid the need for separate mobile and desktop versions, simplifying your SEO efforts.
Cost and Time Efficiency
Building a responsive website eliminates the need for creating and maintaining multiple versions of your site for different devices. This saves time and resources, as you only need to manage one website with a consistent design and content. Additionally, any updates or changes you make are instantly applied across all devices. This will streamline the maintenance process and ensuring a consistent user experience.
Enhanced User Experience
Responsive web design focuses on providing an optimal user experience across all devices. By designing for usability and accessibility on different screen sizes, you make it easier for users to navigate, read content, and interact with your website. Users appreciate a seamless experience that allows them to accomplish their goals effortlessly. This, in turn, can lead to increased engagement, higher customer satisfaction, and improved brand perception.
Adaptability for Future Devices
The digital landscape is constantly evolving, with new devices and screen sizes being introduced regularly. Responsive web design ensures that your website is ready to adapt to future devices without requiring significant modifications. By embracing responsive design principles and considering the needs of various screen sizes, you future-proof your website and stay ahead of technological advancements.
What are best practices of Responsive Web Design?
Consider the application of responsive web design in the following areas of your website:
| Where does Responsive Web Design make the most impact? | What should my site be focusing on and why? |
|---|---|
| Layout and Grid | Design flexible layouts that adjust to different screen sizes, utilising grids and breakpoints for a seamless user experience. |
| Images and Media | Optimise and scale images appropriately to load quickly and maintain their quality across devices. |
| Navigation and Menus | Design intuitive and easily accessible navigation menus that work well on both desktop and mobile devices. |
| Forms and Input Fields | Make form fields and input elements user-friendly and easy to interact with on all devices. |
| Calls-to-Action | Ensure that your calls-to-action are prominent and clickable on smaller screens, driving conversions effectively. |
By embracing responsive web design, you create a consistent and engaging user experience across devices, enhance your search engine visibility, and save time and resources. Gold Pebble understands the importance of responsive web design and can help SMBs in Hastings, East Sussex, build websites that deliver a seamless experience to their users.
Intuitive Navigation and Clear Layout
To enhance user experience, it is essential to have intuitive navigation and a clear website layout. Users should be able to find the information they need easily and navigate through your site without confusion. Logical menus, breadcrumbs, and prominent calls-to-action guide users and reduce bounce rates, ultimately leading to higher engagement and conversions.
Navigation and layout are vital elements of web design that significantly impact the user experience. An intuitive navigation structure and a clear layout enhance usability, guide users through your website, and ultimately drive conversions. Let’s explore the benefits of intuitive navigation and clear layout, along with where to consider their application within a website.

Easy Information Access
Intuitive navigation ensures that users can easily find the information they are seeking on your website. A well-organised menu structure, clear labels, and logical hierarchy make it effortless for visitors to navigate through your site and locate specific pages or sections. By reducing the effort required to find information, you provide a positive user experience that encourages users to stay longer and engage with your content.
Reduced Bounce Rates
Clear navigation and a user-friendly layout contribute to lower bounce rates. When visitors can quickly understand how to navigate your website and find relevant content, they are more likely to stay and explore further. By minimising confusion and frustration, you increase the chances of visitors becoming engaged users and potential customers.
Improved User Engagement
Intuitive navigation and clear layout facilitate user engagement by presenting content in a visually appealing and organised manner. A well-structured layout guides users through your website, leading them to important information and enticing them to interact with your content. Engaging users through captivating visuals, concise headings, and relevant call-to-action buttons encourages them to delve deeper into your site and take desired actions.
Conversion Optimisation
Intuitive navigation and a clear layout play a significant role in optimising conversions. By strategically placing calls-to-action and important information in prominent positions, you guide users towards specific actions, such as making a purchase, subscribing to a newsletter, or filling out a contact form. A well-designed layout focuses on capturing the user’s attention, leading them towards conversion points, and streamlining the conversion process.
What are best practices of Intuitive Navigation & Clear Layout?
Consider the application of intuitive navigation and clear layout in the following areas of your website:
| Where does Intuitive Navigation and Clear Layout have the most impact? | What should my site be focusing on and why? |
|---|---|
| Main Navigation | Design a clear and concise main navigation menu that highlights the most important sections or pages of your website. Use intuitive labels and logical categorisation to help users easily find what they’re looking for. |
| Breadcrumbs | Implement breadcrumbs to provide users with a clear path back to previous pages, enhancing navigation and helping them understand their location within your site. |
| Search Functionality | Incorporate a search bar that allows users to quickly search for specific content, products, or services within your website. Ensure that search results are accurate and relevant. |
| Footer Navigation | Utilise the footer section of your website to include secondary navigation links, contact information, and other relevant resources that users may need. |
| Content Layout | Organise your content using clear headings, subheadings, and bullet points. Break up lengthy paragraphs into shorter, easily digestible sections to improve readability. Use white space effectively to create a clean and uncluttered layout. |
By focusing on intuitive navigation and a clear layout, you enhance the user experience, reduce bounce rates, improve user engagement, and increase conversions. Gold Pebble understands the importance of these elements in web design and can help SMBs in Hastings, East Sussex, create websites that are visually appealing, user-friendly, and designed for optimal navigation.
Optimised Loading Speed
Website loading speed significantly impacts user experience. Users expect fast-loading websites and are likely to leave if a site takes too long to load. Optimising loading speed through techniques like image compression, caching, and code optimisation not only improves user experience but also positively influences search engine rankings.
Website loading speed is a crucial factor in user experience and can significantly impact user engagement, conversions, and search engine rankings. Optimising your website’s loading speed ensures that visitors can access your content quickly and seamlessly. Let’s explore the benefits of optimised loading speed and where to consider its application within a website.

Improved User Experience
Fast-loading websites provide a positive user experience, keeping visitors engaged and encouraging them to explore further. When users can access your content quickly without delays, they are more likely to stay on your website, consume your information, and take desired actions. This leads to higher engagement, increased time spent on site, and a lower bounce rate.
Reduced Bounce Rates
Slow-loading websites often result in high bounce rates, as users tend to abandon sites that take too long to load. By optimising your website’s loading speed, you minimise the risk of visitors leaving prematurely and increase the chances of them converting into engaged users or customers. A lower bounce rate contributes to improved search engine visibility and a higher likelihood of achieving your business goals.
Enhanced Search Engine Rankings
Search engines, such as Google, consider website loading speed as a ranking factor. Fast-loading websites are favoured in search engine algorithms because they provide a better user experience. By optimising your website’s loading speed, you improve its chances of ranking higher in search engine results pages (SERPs), increasing your visibility and driving more organic traffic to your site.
Mobile Responsiveness
With the majority of internet users accessing websites via mobile devices, optimising loading speed is particularly crucial for mobile experiences. Mobile users often have slower internet connections compared to desktop users, making loading speed even more vital. By ensuring that your website loads quickly on mobile devices, you provide a smooth and seamless experience, increasing user satisfaction and engagement.
What are best practices regarding Optimising Load Speed?
Consider the application of optimised loading speed in the following areas of your website:
| Where can I Optimise Load Speed | What should I do to make a difference? |
|---|---|
| Image Optimisation | Compress and optimise images to reduce file sizes without sacrificing quality. Use appropriate image formats, such as JPEG or WebP, and consider lazy loading techniques to improve initial page load times. |
| Caching | Implement caching techniques to store static elements of your website, such as CSS and JavaScript files, on the user’s device. This allows subsequent page loads to be faster, as the browser can retrieve these cached elements without sending new requests to the server. |
| Code Optimisation | Minify and optimise your website’s HTML, CSS, and JavaScript code to reduce file sizes and eliminate unnecessary code. This helps improve loading speed by reducing the amount of data that needs to be transferred from the server to the user’s browser. |
| Content Delivery Network (CDN) | Utilise a CDN to distribute your website’s content across multiple servers worldwide. This reduces latency and improves loading speed, especially for users accessing your site from different geographic locations. |
| Server Performance | Ensure that your hosting provider offers reliable and high-performance server infrastructure. A fast and stable server helps deliver your website’s content quickly to visitors, contributing to faster loading times. |
By optimising your website’s loading speed, you provide an exceptional user experience, reduce bounce rates, improve search engine rankings, and increase the likelihood of achieving your business objectives. Gold Pebble understands the importance of loading speed optimisation and can assist SMBs in Hastings, East Sussex, in creating websites that load quickly and efficiently.
Engaging and Accessible Content
Compelling and user-centric content is key to capturing user attention and conveying your brand’s message effectively. Clear headlines, concise paragraphs, and visual elements can make your content more engaging and accessible. By creating content that resonates with your target audience, you can foster a deeper connection and drive desired actions.
Engaging and accessible content is a critical component of an effective website. Compelling content that is both informative and accessible enhances the user experience, drives user engagement, and contributes to achieving your business goals. Let’s explore the benefits of engaging and accessible content and where to consider its application within a website.

Captivating User Attention
Engaging content captures the attention of your website visitors and encourages them to stay longer on your site. By crafting content that is interesting, relevant, and valuable to your target audience, you create a connection and build trust. Engaging content can be in the form of informative articles, visually appealing videos, captivating images, or interactive elements that invite user participation. By capturing user attention, you increase the likelihood of converting visitors into customers or leads.
Improved User Engagement
Engaging content keeps users engaged and encourages them to interact with your website. By providing valuable information, answering common questions, and offering insights into your products or services, you create a positive user experience. Engaging content can include blog posts, case studies, customer testimonials, and interactive tools. When users find your content valuable and engaging, they are more likely to share it, comment on it, and revisit your website, fostering ongoing engagement and loyalty.
Enhancing Brand Perception
High-quality and engaging content helps shape your brand perception. By consistently delivering valuable content that reflects your brand’s voice and values, you build credibility and authority in your industry. Engaging content also allows you to showcase your expertise and differentiate your business from competitors. When users perceive your brand as knowledgeable, trustworthy, and valuable, they are more likely to choose your products or services.
Accessibility for All Users
Accessible content ensures that your website can be easily consumed by all users, including those with disabilities or impairments. By adhering to accessibility guidelines and implementing best practices, you provide equal access to information and services for everyone. Accessible content can include providing alternative text for images, using proper heading structure, offering closed captions for videos, and ensuring sufficient colour contrast for readability. By making your content accessible, you demonstrate inclusivity and expand your potential audience.
What should my focus be for Engaging & Accessible Content?
Consider the application of engaging and accessible content in the following areas of your website:
| Where should I place Engaging and Accessible Content? | What should it be doing? |
|---|---|
| Homepage | Craft compelling and concise messaging that immediately grabs visitors’ attention and communicates your unique value proposition. Use engaging visuals and concise headlines to entice users to explore further. |
| Product or Service Pages | Create detailed and informative content that highlights the benefits and features of your offerings. Use compelling visuals, customer testimonials, and persuasive copy to convince users of the value they will receive. |
| Blog | Regularly publish high-quality blog posts that provide valuable insights, industry trends, and helpful tips for your target audience. Encourage user interaction through comments and social sharing to foster engagement and build a community. |
| Calls-to-Action | Ensure that your calls-to-action (CTAs) are clear, persuasive, and visually prominent. Use action-oriented language to encourage users to take the desired action, such as making a purchase, requesting a quote, or subscribing to a newsletter. |
| Contact and Support | Make it easy for users to contact you or access support. Provide clear contact information and a user-friendly contact form. Offer informative support documentation or a knowledge base to assist users in finding answers to common questions. |
By focusing on creating engaging and accessible content, you provide a positive user experience, foster user engagement, enhance brand perception, and ensure inclusivity for all users. Gold Pebble understands the importance of engaging and accessible content and can help SMBs in Hastings, East Sussex, create websites that effectively communicate their message and drive user engagement.
Incorporating Visual Elements
Visual elements, such as images, videos, and graphics, play a crucial role in enhancing user experience. High-quality visuals that align with your brand identity can captivate users and convey information in a visually appealing way. It is important to optimise file sizes, maintain brand consistency, and use visuals strategically to create an immersive and impactful website experience.
Visual elements play a vital role in web design and development, enhancing the user experience and communicating your brand’s identity. By incorporating visually appealing and purposeful elements throughout your website, you can capture attention, convey information, and create a memorable impression. Let’s explore the benefits of incorporating visual elements and where to consider their application within a website.

Visual Appeal
Well-designed and visually appealing websites are more likely to captivate users and leave a lasting impression. The use of high-quality images, engaging videos, stunning graphics, and thoughtfully chosen colour palettes enhances the visual appeal of your website. By creating a visually pleasing environment, you can grab users’ attention, make a positive first impression, and encourage them to explore further.
Brand Identity and Recognition
Visual elements are instrumental in conveying and reinforcing your brand’s identity. Consistent use of your brand’s colours, typography, and imagery helps establish brand recognition and familiarity. Incorporate your logo prominently throughout the website, ensuring it is visually appealing and aligned with your brand identity. Consistency in visual elements across your website strengthens your brand’s presence and helps users associate your website with your business.
Storytelling
Visual elements have the power to tell a story and evoke emotions. Incorporate compelling visuals and graphics that align with your brand narrative and messaging. Whether through images that showcase your products or services in action, or through visuals that illustrate your brand’s values and mission, storytelling with visual elements creates a more engaging and memorable user experience.
Information Hierarchy
Visual elements, such as headings, subheadings, and bullet points, help establish a clear information hierarchy on your website. By breaking up content into scannable sections and using visual cues to emphasise important points, you improve readability and guide users through the information. Visual hierarchy ensures that users can easily find and digest key information, enhancing the overall user experience.
Where can I incorporate more aspects of my brand into Visual Elements on my website?
Consider the application of visual elements in the following areas of your website:
| Homepage | Use visually striking hero images or sliders to create an impactful first impression. Incorporate captivating visuals that represent your brand and immediately communicate your unique selling points. |
| Product or Service Pages | Utilise high-quality product images, videos, and interactive elements to showcase your offerings. Include visual representations of features, benefits, and customer testimonials to engage users and build trust. |
| Infographics and Data Visualisation | Present complex information or statistics in visually appealing formats, such as infographics or charts. This helps users understand the information quickly and promotes engagement. |
| Testimonials and Success Stories | Include visuals, such as customer photos or video testimonials, to humanise your brand and add credibility to your products or services. Visual elements in testimonials help establish a connection with potential customers and build trust. |
| Calls-to-Action (CTAs) | Use visually distinctive buttons or banners to draw attention to your CTAs. Incorporate contrasting colours, hover effects, or visual cues to encourage users to take action, such as making a purchase or signing up for a newsletter. |
By strategically incorporating visual elements into your website, you enhance its visual appeal and reinforce your brand identity. They strengthen your telling of a compelling story, and improve information hierarchy. Gold Pebble understands the importance of visual elements and can help SMBs in Hastings, East Sussex, create visually stunning websites that engage users and communicate their brand effectively.
Encouraging User Feedback and Testing
User feedback and usability testing are invaluable for improving user experience. Gathering insights directly from your target audience allows you to identify pain points, make informed design decisions, and continuously improve your website. By actively seeking user feedback and conducting usability testing, you can refine your website to better serve your customers’ needs.
User feedback and testing are invaluable in optimising your website’s user experience and ensuring its effectiveness. By actively seeking and incorporating user feedback and conducting thorough testing, you can identify areas for improvement. Furthermore you can address usability issues, and enhance overall user satisfaction. Let’s explore the benefits of encouraging user feedback and testing and where to consider their application within a website.

Identify Usability Issues
User feedback and testing provide valuable insights into the usability of your website. By gathering feedback from users, you can uncover any navigational challenges, confusing layouts, or functionality issues that may hinder the user experience. This information allows you to make necessary improvements and create a seamless and intuitive browsing experience.
Enhance User Satisfaction
By actively listening to user feedback, you demonstrate a commitment to providing an exceptional user experience. Addressing user concerns and implementing their suggestions can significantly enhance user satisfaction and build trust. When users feel heard and see their suggestions reflected in website improvements, they are more likely to have a positive perception of your business and become loyal customers.
Optimise Conversion Rates
User feedback and testing can help identify barriers or friction points that may impact conversion rates. By understanding user behaviour and preferences, you can optimise your website’s design, calls-to-action, and checkout processes. These changes will streamline the conversion journey. Addressing user concerns and removing obstacles increases the likelihood of users completing desired actions. In turn you will see more purchases or filling out contact forms.
Continuous Improvement
User feedback and testing allow for ongoing improvements and iterative development. By implementing a feedback loop and regularly testing new features or design changes, you can refine your website over time to meet the evolving needs and expectations of your target audience. Continuous improvement ensures that your website remains competitive, relevant, and aligned with user preferences.
How can I encourage User Feedback and get the most from Testing on my website?
Consider the application of user feedback and testing in the following areas of your website:
| How can I collect Feedback and test my website? | What information might I learn? |
|---|---|
| Surveys and Feedback Forms | Include user-friendly surveys or feedback forms on key pages of your website to gather input on user satisfaction, navigational ease, and overall user experience. Encourage users to provide feedback by offering incentives or making the process quick and convenient. |
| Usability Testing | Conduct usability testing sessions with representative users to identify areas of improvement. Observe users as they interact with your website, note any difficulties or confusion they encounter, and gather feedback on their experience. Use this data to inform design changes and optimisations. |
| A/B Testing | Test different variations of design elements, calls-to-action, or page layouts to determine which version performs better in terms of user engagement and conversion rates. A/B testing allows you to make data-driven decisions and optimise your website for maximum effectiveness. |
| User Journey Analysis | Analyse user behaviour data, such as heatmaps or click-tracking, to understand how users navigate through your website. Identify patterns, drop-off points, or areas of high engagement to inform improvements and optimise the user journey. |
By actively encouraging user feedback and conducting thorough testing, you can identify usability issues, enhance user satisfaction, optimise conversion rates, and continuously improve your website. Gold Pebble understands the importance of user feedback and testing and can assist SMBs in Hastings, East Sussex, in gathering valuable insights and optimising their website’s user experience.
Conclusion
Maximising user experience is a crucial aspect of web design and development for SMBs. By implementing the best practices discussed in this blog post, you can create websites that not only look visually appealing but also provide exceptional user experiences. Gold Pebble, is a trusted web design and development agency in Hastings, East Sussex. We are dedicated to helping SMBs build user-centric websites that drive results. Contact us today to discuss your web design and development needs and let us unlock the full potential of your online presence.